
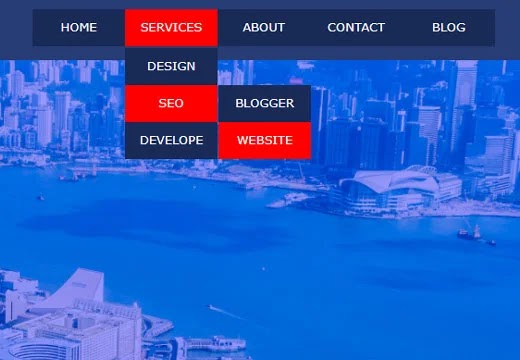
Drop Down Menu Bar
Hello Friends, today in this blog you will learn How to create a drop down menu bar in HTML and CSS.
In the earlier blog, I have shared to delete data from database in PHP using button. In this blog we learn How to create a drop down menu in HTML and CSS from scratch. So Let's start..
In this blog we learn How to create a drop down menu in HTML and CSS. So Here is the code and my work. I hope you are gonna love this and share whit your friends too. So let's Start learning How to create a drop down menu in HTML and CSS from scratch. So Let's start..
STEP 1: Open any code editor
STEP 2: Create a index.html file with html extension
Create a new file index.html, Here is the code
<!DOCTYPE html>
STEP 3: Create a style.css file with CSS extension
<style type="text/css">



0 Comments