Hello Friends, today in this tutorial we will learn How do you make a scientific calculator using HTML CSS and JavaScript. In earlier tutorial we will learn How to build a simple Calculator using HTML CSS and JavaScript.
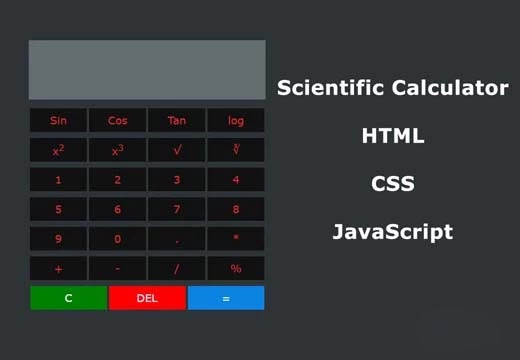
Before leering, take a look first our complete project How do you make a scientific calculator using HTML CSS and JavaScript.
You can download full project file from Download
I assumed that we know about HTML CSS and JavaScript. If you don't know about this then don't wary I explain everything step by step.
I am using Sublime Text Code Editor, you can any code editor like notepad Notepad++ etc. You can use any free code editors.
In this project we build a scientific calculator app. The logic is quit simple we had a screen to show numbers an have keyboard to give input.
This calculator has more functions compare to a simple calculator. You can find the trigonometry value also, square root, cube, square, cube root etc.
- If click a particular number its display on the screen.
- If click on Del Button its delete number from right side.
- If click on mathematics operations like +, -, /,* its works on numbers
- If click on = function work and give our output on screen
- If you click on Reset Button its clean everything from screen.
- Calculator is build quit simple. so let's start build a simple Calculator App
STEP 1: Open any code editor
STEP 2: Create a index.html file with html extension
Create a new file index.html, Here is the code
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Scientific Calculator using HTML CSS and JavaScript</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<div class="conatainer">
<form name="cacl">
<input type="text" name="text" id="screen" readonly>
</form>
<div class="btns">
<button onclick="document.cacl.text.value=Math.sin(document.cacl.text.value)">Sin</button>
<button onclick="document.cacl.text.value=Math.cos(document.cacl.text.value)">Cos</button>
<button onclick="document.cacl.text.value=Math.tan(document.cacl.text.value)">Tan</button>
<button onclick="document.cacl.text.value=Math.log(document.cacl.text.value)">log</button>
<button onclick="document.cacl.text.value=Math.pow(document.cacl.text.value,2)">x<sup>2</sup></button>
<button onclick="document.cacl.text.value=Math.pow(document.cacl.text.value,3)">x<sup>3</sup></button>
<button onclick="document.cacl.text.value=Math.sqrt(document.cacl.text.value,1/2)">√</button>
<button onclick="document.cacl.text.value=Math.sqrt(document.cacl.text.value,1/3)">∛</button>
<button onclick="document.cacl.text.value+='1'">1</button>
<button onclick="document.cacl.text.value+='2'">2</button>
<button onclick="document.cacl.text.value+='3'">3</button>
<button onclick="document.cacl.text.value+='4'">4</button>
<button onclick="document.cacl.text.value+='5'">5</button>
<button onclick="document.cacl.text.value+='6'">6</button>
<button onclick="document.cacl.text.value+='7'">7</button>
<button onclick="document.cacl.text.value+='8'">8</button>
<button onclick="document.cacl.text.value+='9'">9</button>
<button onclick="document.cacl.text.value+='0'">0</button>
<button onclick="document.cacl.text.value+='.'">.</button>
<button onclick="document.cacl.text.value+='*'">*</button>
<button onclick="document.cacl.text.value+='+'">+</button>
<button onclick="document.cacl.text.value+='-'">-</button>
<button onclick="document.cacl.text.value+='/'">/</button>
<button onclick="document.cacl.text.value+='%'">%</button>
<button onclick="document.cacl.text.value=''" class="reset clear">C</button>
<button onclick="del()" class="reset del">DEL</button>
<button onclick="document.cacl.text.value=eval(document.cacl.text.value)" class="reset equal">=</button>
</div>
</div>
<script type="text/javascript">
function del(){
var x= document.getElementById('screen').value;
document.getElementById('screen').value=x.substr(0,x.length-1);
}
</script>
</body>
</html> STEP 3: Create a style.css file with CSS extension
Create a new file style.css, Here is the code
*{
padding: 0;
margin: 0;
box-sizing: border-box;
font-family: 'verdana',sans-serif;
}
body{
width: 100%;
min-height: 100vh;
background-color: #2d3436;
display: flex;
justify-content: center;
align-items: center;
}
.conatainer{
width: 400px;
height: auto;
}
#screen{
width: 100%;
height: 100px;
outline: none;
border: 0;
font-size: 32px;
color: #d63031;
text-align: right;
background-color: #636e72;
}
.btns{
display: flex;
width: 100%;
justify-content: center;
align-items: center;
flex-flow: wrap;
margin-top: 10px;
}
button{
text-align: center;
width: 96px;
height: 40px;
margin: 5px 2px;
outline: none;
cursor: pointer;
background-color: #111;
color: #d63031;
border: 0;
font-size: 18px;
}
.reset{
width: 129px;
}
.reset.clear{
background-color: green;
color: #FFF;
}
.reset.del{
background-color: red;
color: #FFF;
}
.reset.equal{
background-color: #0984e3;
color: #FFF;
} Conclusion
I hope you enjoyed this video tutorial. If you had any doubts, then please comment them below. And if you enjoyed this tutorial, then please hit the like button and share below and subscribe my YouTube channel E-CODEC. Thank you..................




1 Comments
this scrpit is totaly wrong
ReplyDelete