Hello friends, today in this blog tutorial we will learn how to make header section in website using HTML and CSS. In previous blog tutorials we learn how to How to make a Responsive Popup Model Login Form Using HTML and CSS | E-CODEC.
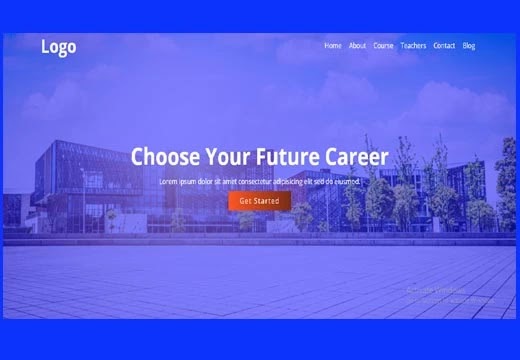
We make using only HTML and CSS header section in website. In header section we create a navigation and logo, then we create some text and heading in middle of header section including a button also. I am using a background image from Freepik you can use another one also. Its look like a simple header section. You can modified header section easily.
So here is the code and my work. I hope you are gonna love this and share whit your friends too. So let's start learning Header Section in Website using only HTML and CSS from scratch. So let's start..
In this tutorial you will learn to create a Header Section in Website in HTML and CSS coding, subscribe E-CODEC channel to watch more videos on website designing tutorials for beginners.
I hope you enjoyed this video tutorial. If you had any doubts, then please comment them below. And if you enjoyed this tutorial, then please hit the like button below and subscribe my channel. Thank you..
STEP 1: Open any code editor
STEP 2: Create a index.html file with html extension
Create a new file index.html, Here is the code
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>How to Make Header Section Using HTML and CSS</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<nav>
<a href="#" class="logo">Logo</a>
<ul class="nav-wrap">
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Course</a></li>
<li><a href="#">Teachers</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">Blog</a></li>
</ul>
</nav>
<header>
<div class="content">
<h1>Choose Your Future Career</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit sed do eiusmod.</p>
<a href="#" class="btn">Get Started</a>
</div>
</header>
</body>
</html>
STEP 3: Create a style.css file with CSS extension
Create a new file style.css, Here is the code
@import url('https://fonts.googleapis.com/css2?family=Open+Sans:wght@300;400;700&display=swap');
*{
padding: 0;
margin: 0;
box-sizing: border-box;
font-family: 'Open Sans', sans-serif;
}
body{
width: 100%;
height: 100vh;
background-image: linear-gradient(rgba(0,0,255,0.5),rgba(0,0,255,0.5)), url('bg.jpg');
background-size: cover;
background-repeat: no-repeat;
background-position: center;
}
a{
text-decoration: none;
}
nav{
width: 100%;
height: 60px;
display: flex;
justify-content: space-between;
align-items: center;
padding: 0px 100px;
}
.logo{
font-size: 2.5em;
color: #fff;
font-weight: 700;
cursor: pointer;
}
.nav-wrap{
display: flex;
justify-content: center;
align-items: center;
}
.nav-wrap li{
margin: 0 10px;
list-style: none;
}
.nav-wrap li a{
color: #fff;
font-weight: 500;
position: relative;
}
.nav-wrap li a:after{
content: "";
width: 0;
height: 2px;
background: red;
position: absolute;
top: 100%;
left: 50%;
transform: translateX(-50%);
margin: auto;
transition: .5s;
}
.nav-wrap li a:hover:after{
width: 95%;
}
header{
max-height: 900px;
width: 100%;
display: flex;
justify-content: center;
align-items: center;
height: 500px;
}
header .content{
text-align: center;
}
header .content h1{
color: #fff;
font-weight: 700;
font-size: 3.2em;
}
header .content p{
color: #fff;
font-size: 1em;
font-weight: 500;
margin: 10px;
}
header .content .btn{
display: inline-block;
max-width: 200px;
background: linear-gradient(to right,#ff5722,#752c14);
padding: 10px 30px;
text-align: center;
color: #fff;
letter-spacing: 2px;
}
header .content .btn:hover{
background: linear-gradient(to right,#752c14,#ff5722);
}
I hope you enjoyed this video tutorial. If you had any doubts, then please comment them below. And if you enjoyed this tutorial, then please hit the like button below and subscribe my channel on YouTube. Thank you..
You can also learn:- Learn how to make a tab slider using HTML CSS and JavaScript




0 Comments